ユーザーに会うのって大事だなと思った話
この前、自社コンテンツのオフイベで、スタッフとして参加してきました。って同業他社に話すと、スタッフ雇う余裕もないの・・・? プロに任せた方がいいのでは・・・なんて反応もあったりして。
うちの会社ではオフイベなどで、なるべく社員がスタッフとして参加するようにしています。もちろんイベント会社のスタッフにも協力をしていただきますが、一部で、プランナーが誘導し、デザイナーが物販販売をし、プロデューサーが司会をし・・・といった感じで、ユーザーと直接対峙しているわけです。
僕は受付スタッフを担当しました。あ、勿論みんな自分がコンテンツの製作者である事は伏せてます。
社内でも、そんなの全てイベント会社のプロに任せればいいだろ、という声もあります。確かに、企画会社のスタッフがやったほうが、スムーズで適切な案内ができるし、言ってしまえば正直、社員一人使うより雇ったほうがコスパもいいんです。一人当たりの人件費を見せてもらったら、社員一人分の人件費の方が高かった・・・(結局イベントスタッフとして参加した社員は代休取るので)
でも、あえて自分たちがスタッフとして参加するのにも理由があって。
アプリの開発・運営をしていると、普段どんなユーザーが利用しているのか、目にすることはありません。まれに会社に直接クレームで、直談判しにいらっしゃるユーザー様もいますが、それもカスタマーサポートの担当者が個別で対応するので、我々デザイナーが対峙することはないわけです。これは自社コンテンツに限らず、制作会社でも同じことで、クライアントに会うことはあっても、実際それを利用しているユーザーを見ることは基本、無いでしょう。
毎日毎日PCのディスプレイに向かって作業していると、これは誰に向けて作っているのか、感覚としてあやふやになってきます。アクセス数を見ればDAUはわかるし、調べればユーザーのコンテンツ内での動きも見えてきますし、利用者は確かにいる。でも、見えない。このような状態が続くと、気づかないところでツメが甘くなったり、雑になったり、熱量が弱くなる気がしています。
いちスタッフとして、ユーザーをおもてなしする側に立ち、そこで、普段、自分たちのコンテンツを利用してくださってる人間を見る。血の通った生身の人間で、ちゃんと思考があって、ひとりひとりの人生があって、その人生の貴重な時間とお金を使ってもらっている。
来場してくれたユーザーを見て、ああ、この人が、俺が作ったイベントをプレイしてるんだ、あのガチャに課金してくれてるのか、と思うと、感慨深いものがありました。肌身で感じて理解すると、その後の仕事に対するスタンスが変わってくると思います。ユーザーの顔を思い出して、妥協しちゃいけないな、と気が引き締まりました。
オフイベのスタッフ、いい経験だったので報告。
UIデザイナーの仕事
概念的な事は、大体みんなわかってると思います。
でも意外と、じゃーどうやってUI/UXを作るか、
実務レベルの具体的な話は、あまりされてない気がします。
そんなワケで、今回は、僕が普段、どうやってUI/UXを作ってるか、
その方法を一部分ですが書いていこうと思います。
「課金制限のポップ出すことになったからよろしく、これ原稿」と、
仕事をふられたとします。

フォトショに並べるだけだったら、デザイナーじゃなくても出来ます。
では、デザイナーは何をしているか。
疑問点を出す
- そもそもどの画面、どーゆー条件で出てくるポップなんだろう
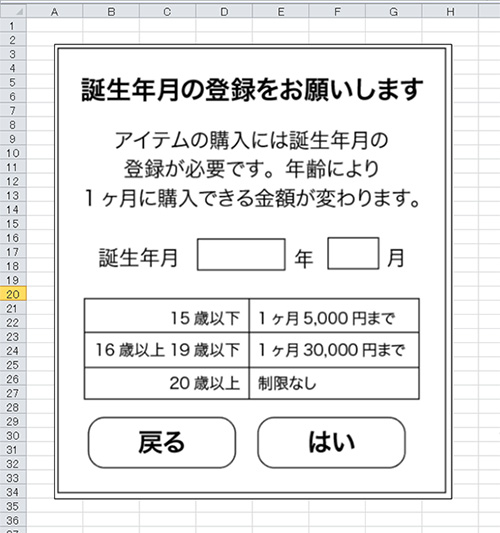
- 「誕生年月の登録をお願いします」って、意味不明なポップが立ち上がって、突然そんなこと言われても、なんで?って思う。ってゆーか怖い。
- なんか文章がグダグダ3行、書いてあるっぽいけど、読む気しない
- 仕方なく文章を読むと・・・誕生年月の登録が必要な理由と、年齢によって購入できる金額が変わる、という2つの情報が入っている。
- 〜登録をお願いします、〜登録が必要です、と文章がかぶってるのをまとめたい。
- 一番伝えたいのは何だろう。やっぱり登録してねってことだよな。
- 生年月日は一度登録したら後から変更できないけど、それは書かなくていいのかな。
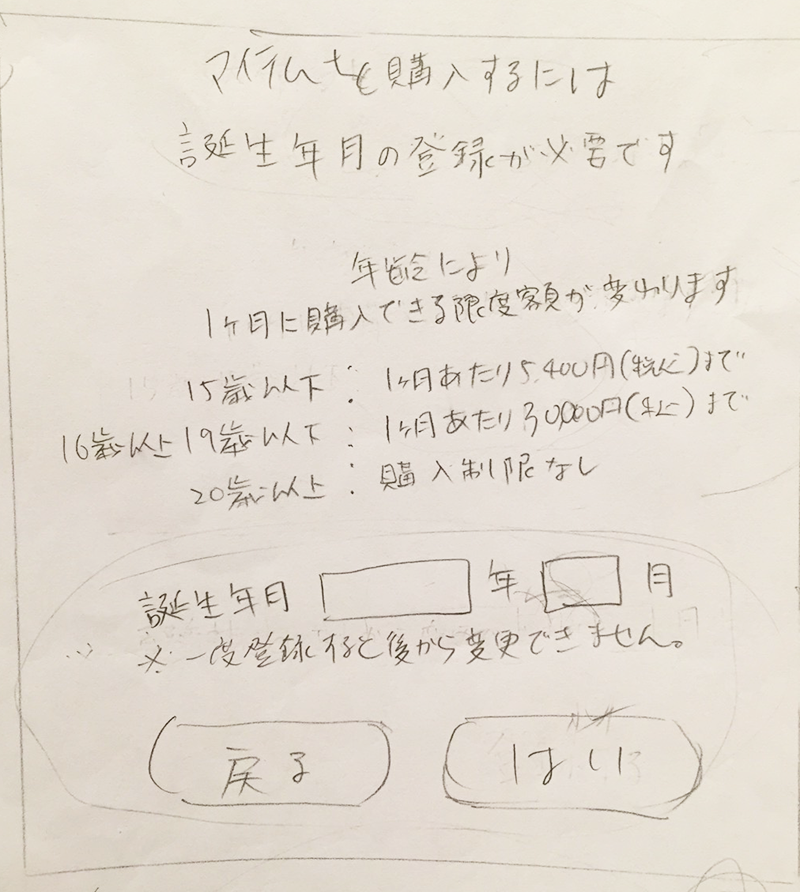
手書きでレイアウト案を出す

(汚くてすみません・・・)
このポップは、課金制限を実装した日以降、
「は?なに?じゃーいいや」とワケもわからずポップを閉じられちゃうかも。
ポップが出た納得感もあると思います。
ラフを誰かに見てもらう
誰かに見てもらいましょう。自分では気づけなかったことがたくさん出てきます。
- 「年齢により金額が変わります」という表現が気になる。
なんだか任意で変えるのを黙認してるような、曖昧な感じがする。
他のアプリでは「年齢により金額が決まってます」と書いてある。
→たしかに
- この画面は確認するだけの画面じゃなくて、
目的は誕生年月を入力して登録してもらうことだから、
ボタンは「はい」じゃなくて「登録する」の方がいいのでは。
→たしかに
- ポップが出た理由、くわしい説明、入力、完了ボタン、
という論理的な情報の流れはわかるが、
女子ゲーで20代がメインのユーザー層なのを考えると、
このレイアウトだと面倒くさそうで引いちゃうと思う。
タイトルがあって、すぐ下に入力フォームを置いた方が、
すんなり入力してくれるのでは。
→これは2パターン作って検証してみよう
ラフを整える

- 年齢によって変わります → 決まっています
- 「はい」ボタン → 「登録する」ボタン
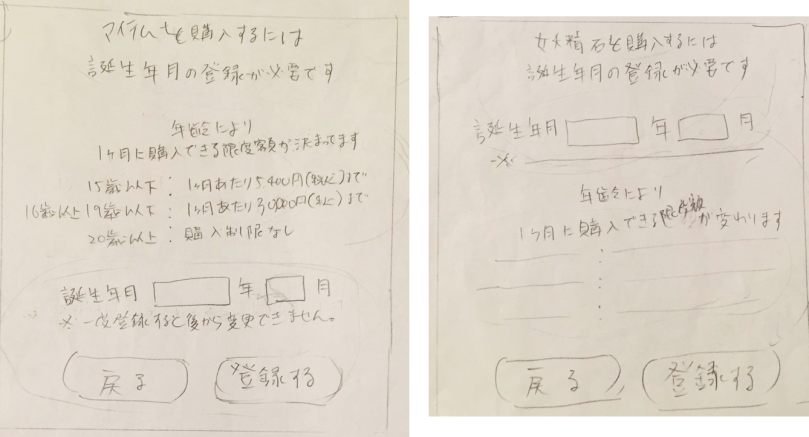
- 入力部分を下に持ってきたもの(図左)と、上に持ってきたもの(図右)を用意した。
図左は情報の流れ(起承転結)が上から下に自然に流れていて、
正しいレイアウトだが、いきなり説明ブロックが来るので難しそうで引かれそう。
図右は、タイトルに、購入には登録が必要、とあって、すぐ下に入力フォームがあり、
直感的だが、入力した後にその説明を見ることになる。
デザインに起こす
ここでやっとフォトショなりSketchの作業にはいります。
レギュレーションを守りながら、見やすく伝わりやすく制作していきます。
こうしてみると、デザインって考えてる時間がとても多いんですよね。
2/3は設計の時間で、ビジュアルデザインに落とし込むのは、最後の段階なのです。
ポップ一つとっても、考えるべきことはたくさんあるんですね。
こんな感じで日々、頭から煙を出しながらデザインしてます。
今の会社の良いところ
友人が書いてたので、僕も書いてみます(かぶってるけど)
会社に勤めていると、得てして、良いところには慣れて当たり前になり、悪いところばかりに目がいくようになります。でも今回は、デザイナーにとって、今の会社の良いところを書き出してみようと思います。
今の会社の良いところ
- Skypeやチャットワークなど、社内チャットを導入している
今では無いのが考えられないぐらい、同時に多くの案件を進められるようになった。
問題が起こった時も履歴に残ってるので原因解明しやすい。 - 基本的に静か
ずっとテレビやFM流してる会社とかある、僕は集中できない。 - マルチモニター
- 最新のソフトを購入してくれる
今ではどこもCCなのかな、以前つとめた会社ではかなり古いフォトショ使ってた・・・ - フォントやパターンなどを必要な素材を購入してくれる
- ハッカソンや勉強会がある
普段の業務から離れてものづくりするのは、頭の体操やリフレッシュにもなるし、
なにより新しい技術に手っ取り早く触れられる良い機会になる。 - バージョン管理ツールを導入している(git、svnでも)
- ある程度上の立場に技術者がいる
うちの会社は技術者の役員もいて、
ちゃんと技術の価値を認めて工数を割く努力をしてくれるので心強い。 - 雇用形態の差別がない
これ本当に大事で、誰かが萎縮してしまう環境は最悪。
アルバイトの方でも誰でも、発言はキチンと届けられるのが望ましい。 - KPTの実行
これをする文化があるか無いかで、その後の成果が大きく変わると思う。
まだまだあるけど、こんなところでしょうか。
環境のせいにして成果を出せないのは言い訳かもしれませんが、でもやっぱり、気持ち良く働ける、パフォーマンスを発揮できる、安心して楽しく集中できる環境というのは大事ですよね・・・!
身の回りにある使いづらいUI/UXを探してみよう
会社の勉強会のネタです。
ダメなUIやUXを見つけて、その改善案を考えてこよう、
という課題です。
最初は「え~、そんなんあるかな?」と思いましたが、
探してみると、結構あるもんですね。
トイレの壁ボタン
よく行くスポーツジムのトイレがコレなんですけど、
トイレの壁ボタン、どこで流すかわからず、慌てたことありませんか。
「自動で流れるセンサー式かな」と思って立ち上がっても無反応で。
答えは、機械の上部に「流すボタン」がついてるんですね。
改善案
- 会社のトイレがそうなんですけど、
壁ボタンだけでなく、手で流せるレバーもあれば安心。 - 流すボタンを上に配置せず、ウォシュレットと同じ面に配置する。
シャワーのレバー
自宅のお風呂なんですけど、
左にシャワーがあって、右にパイプ(湯船にお湯を貯められる)があって、
中央にあるレバーをまわすと、水が出る方を選べるわけです。
で、問題は、中央のレバー。
なんと、レバー左にやると、右のパイプから水が出るんです(左の画像参照)
そして、レバーを右にやると、左のシャワーから水が出るんです。
何故か逆なんですよね。
手洗おう、なんて思ってレバーを蛇口の方にひねったら、
シャワーから水が出て全身濡れちゃったなんて事がよくあります。
これは未だに感覚が慣れず間違えます。

改善案
中の栓の構造で、こういう操作になってると思うんだけど、
これはもう右に回したら右が出る、左に回したら左が出る、というように、
感覚と操作の反応を一致させてください(改善案てか、ただの要望。笑)
電気のリモコン
これ、見るからに微妙ですよね。笑
説明書が無くなってしまったので、
今となっては押して確かめるしかないんですけど、
上から「ON/OFFボタン」「1個消えるボタン」「タイマーらしい?」「ランダム?」と、
押してもイマイチよくわかりません。
改善案
- それぞれのボタンに「ON/OFF」「ランダム」など表記を入れる。
懸念点は、スペースが狭い、アイコンだけなら世界規格だが言葉により国が狭まる。 - もっとわかりやすいアイコンにする(そのアイコンを考えてこいよ、と突っ込まれましたが。笑)
これ以外にも、電気ポットの給湯ボタンと、上の開くボタンを押し間違えてアッチッチ問題とか、
会社のフロアの電気スイッチ、どれを押したらどこのエリアが付くのかわかんねーよ問題とか。
僕は電化製品を中心に探しましたが、
他の人は「駅のトイレの男女マークの位置が低くて気づかなかった」とか、
「コンビニのおでんのメニュー、実際中に入ってる種類は半分以下じゃん」とか、
色んなUX/UIのお話がありました。
醤油差しと、醤油差しの受け皿が似てて、
醤油差しの受け皿の方に醤油入れちゃった、とか、
UXなのかよくわからない話もあって面白かった。笑
僕はゲームアプリの開発をしてるので、
アプリをさわる時は、使い勝手についてすごく考えるのですが、
普段の生活ではあまりそーゆーことを意識してきませんでした。
ちょっと意識するだけで色んなUX/UIの発見があります。
こうしたら良いのに、と思考することも大事だし、
逆に、ダメUIだとしても、どうしてそうしたのか、
そうならざるを得なかったか、沢山考える事はありそうです。
みなさんの周りにも使いづらいUI/UXはありませんか?