UIデザイナーの仕事
UXとは何か、UIとは何か、そこらへんの話はたくさん語られてますよね。
概念的な事は、大体みんなわかってると思います。
でも意外と、じゃーどうやってUI/UXを作るか、
実務レベルの具体的な話は、あまりされてない気がします。
そんなワケで、今回は、僕が普段、どうやってUI/UXを作ってるか、
その方法を一部分ですが書いていこうと思います。
概念的な事は、大体みんなわかってると思います。
でも意外と、じゃーどうやってUI/UXを作るか、
実務レベルの具体的な話は、あまりされてない気がします。
そんなワケで、今回は、僕が普段、どうやってUI/UXを作ってるか、
その方法を一部分ですが書いていこうと思います。
ある日、とある女子ゲーのプランナーから
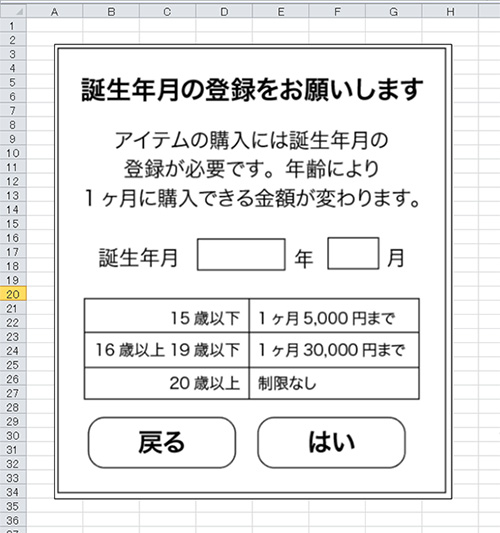
「課金制限のポップ出すことになったからよろしく、これ原稿」と、
仕事をふられたとします。
「課金制限のポップ出すことになったからよろしく、これ原稿」と、
仕事をふられたとします。

で、これの通りにフォトショで作って、
はい、完成!
ってわけには、勿論いきません。
フォトショに並べるだけだったら、デザイナーじゃなくても出来ます。
では、デザイナーは何をしているか。
フォトショに並べるだけだったら、デザイナーじゃなくても出来ます。
では、デザイナーは何をしているか。
僕はまず、問題点・疑問点を上げていきます。
疑問点を出す
- そもそもどの画面、どーゆー条件で出てくるポップなんだろう
- 「誕生年月の登録をお願いします」って、意味不明なポップが立ち上がって、突然そんなこと言われても、なんで?って思う。ってゆーか怖い。
- なんか文章がグダグダ3行、書いてあるっぽいけど、読む気しない
- 仕方なく文章を読むと・・・誕生年月の登録が必要な理由と、年齢によって購入できる金額が変わる、という2つの情報が入っている。
- 〜登録をお願いします、〜登録が必要です、と文章がかぶってるのをまとめたい。
- 一番伝えたいのは何だろう。やっぱり登録してねってことだよな。
- 生年月日は一度登録したら後から変更できないけど、それは書かなくていいのかな。
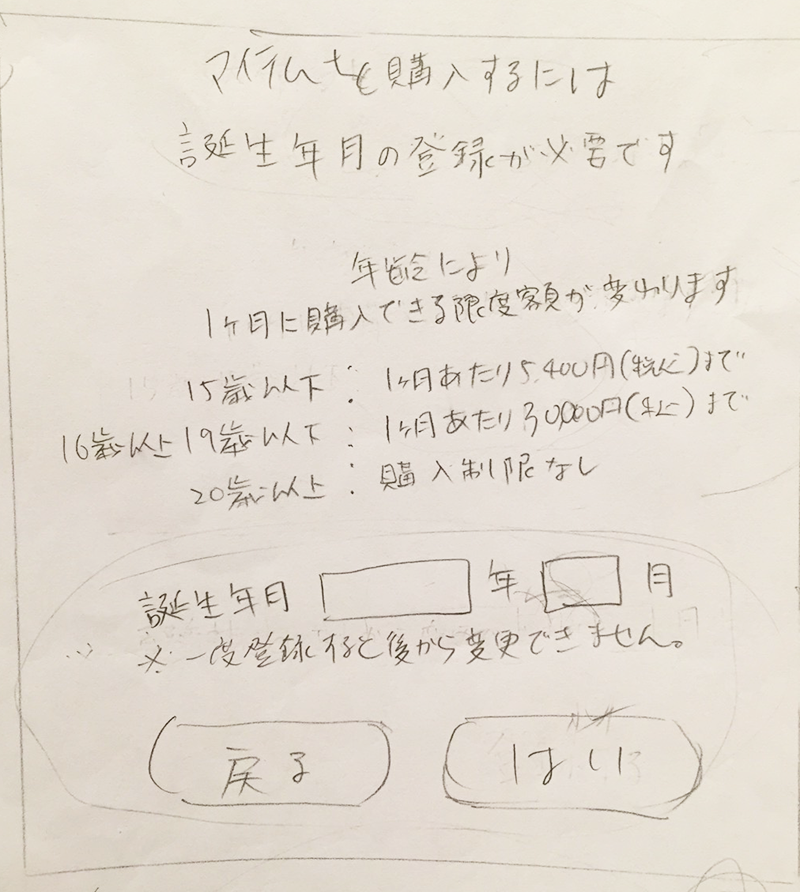
手書きでレイアウト案を出す
消したり、書き足したり、あーだこーだやります。

(汚くてすみません・・・)
このポップは、課金制限を実装した日以降、
課金画面で、アイテムを購入しようと「購入ボタン」を押した全ユーザーに
とつぜん表示されるポップ、とのこと。
なので、課金しようと前向きな気持ちの人に対して、
いきなり「誕生年月の登録をお願いします」というのは、
かなり不躾な気がします。
「は?なに?じゃーいいや」とワケもわからずポップを閉じられちゃうかも。
「は?なに?じゃーいいや」とワケもわからずポップを閉じられちゃうかも。
なので、ちゃんとタイトルで理由を伝えることにしました。
「アイテムを購入するには、誕生年月の登録が必要です」
こうすることによって、前の画面の「購入ボタン」を押した行動とリンクするので、
ポップが出た納得感もあると思います。
ポップが出た納得感もあると思います。
タイトルに「アイテムを購入するには」をまとめて入れたことによって、
下のグダグダ3行から「アイテムの購入は誕生年月の登録が必要です」
という一文をトルことができました。
グダグダ3行から残った、
「年齢により、1ヶ月に購入できる金額が変わります」
という文章は、下の図について言ってることなので、
これをちゃんと下の図と近接させた方が意味が通じるでしょう。
これで、2つの情報が入ったグダグダ3行が、
タイトルと、図の見出しに分解できてスッキリしました。
入力部分のすぐ下に注意文言として、
「一度登録すると後から変更できません」の一文を追加しました。
ラフを誰かに見てもらう
このレイアウトにした理由を話しながら、
誰かに見てもらいましょう。自分では気づけなかったことがたくさん出てきます。
誰かに見てもらいましょう。自分では気づけなかったことがたくさん出てきます。
- 「年齢により金額が変わります」という表現が気になる。
なんだか任意で変えるのを黙認してるような、曖昧な感じがする。
他のアプリでは「年齢により金額が決まってます」と書いてある。
→たしかに
- この画面は確認するだけの画面じゃなくて、
目的は誕生年月を入力して登録してもらうことだから、
ボタンは「はい」じゃなくて「登録する」の方がいいのでは。
→たしかに
- ポップが出た理由、くわしい説明、入力、完了ボタン、
という論理的な情報の流れはわかるが、
女子ゲーで20代がメインのユーザー層なのを考えると、
このレイアウトだと面倒くさそうで引いちゃうと思う。
タイトルがあって、すぐ下に入力フォームを置いた方が、
すんなり入力してくれるのでは。
→これは2パターン作って検証してみよう
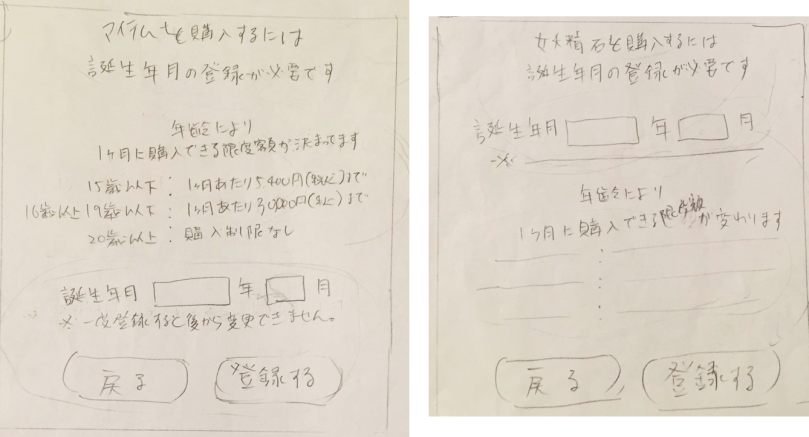
ラフを整える

- 年齢によって変わります → 決まっています
- 「はい」ボタン → 「登録する」ボタン
- 入力部分を下に持ってきたもの(図左)と、上に持ってきたもの(図右)を用意した。
図左は情報の流れ(起承転結)が上から下に自然に流れていて、
正しいレイアウトだが、いきなり説明ブロックが来るので難しそうで引かれそう。
図右は、タイトルに、購入には登録が必要、とあって、すぐ下に入力フォームがあり、
直感的だが、入力した後にその説明を見ることになる。
デザインに起こす
ここでやっとフォトショなりSketchの作業にはいります。
レギュレーションを守りながら、見やすく伝わりやすく制作していきます。
こうしてみると、デザインって考えてる時間がとても多いんですよね。
2/3は設計の時間で、ビジュアルデザインに落とし込むのは、最後の段階なのです。
結構いろいろハショリましたが、どうでしたか。
ポップ一つとっても、考えるべきことはたくさんあるんですね。
こんな感じで日々、頭から煙を出しながらデザインしてます。
ポップ一つとっても、考えるべきことはたくさんあるんですね。
こんな感じで日々、頭から煙を出しながらデザインしてます。